Est-ce qu’il vous est déjà arrivé d’avoir besoin de récupérer un logo ou une image sur un site internet ? … Puis vous rendre compte que le logo est au format svg, et donc impossible à télécharger ? Si cela ne vous est jamais arrivé, vous avez de la chance ! Si non, j’ai peut être la solution qu’il vous faut.
Parce que oui, les images en svg c’est bien, c’est beau et c’est la qualité idéale pour le web… Mais qu’est-ce que c’est chiant ! Récupérer une image png c’est super simple. Un clic droit et c’est fait.
Par contre dès qu’on entre dans du svg… C’est un peu plus compliqué, voir parfois impossible.
Et quand c’est le cas, cela demande généralement 5-10 minutes pour prendre une screenshot, faire les modifications sur Photoshop ou Affinity Designer et l’exporter au bon format… Sur ce point là, je pense qu’on est tous les deux d’accord, c’est pas tip top.
Du coup, j’ai commencé à faire des recherches et j’ai finis par trouver deux petites solutions bien sympathiques ! Et voici donc point par point comment récupérer un svg :
Récupérer une image svg quand j’ai un logiciel de graphisme
- Rendez-vous sur SVG Crowdbar via le navigateur Chrome.
- Copiez le lien du bouton «SVG Crowdbar» dans la section Bookmarklet.
- Collez ce lien quelque part dans votre liste de liens favoris. (les trois petits points verticaux en haut à droite)
- Rendez-vous sur le site auquel vous voulez récupérer une ou plusieurs images svg
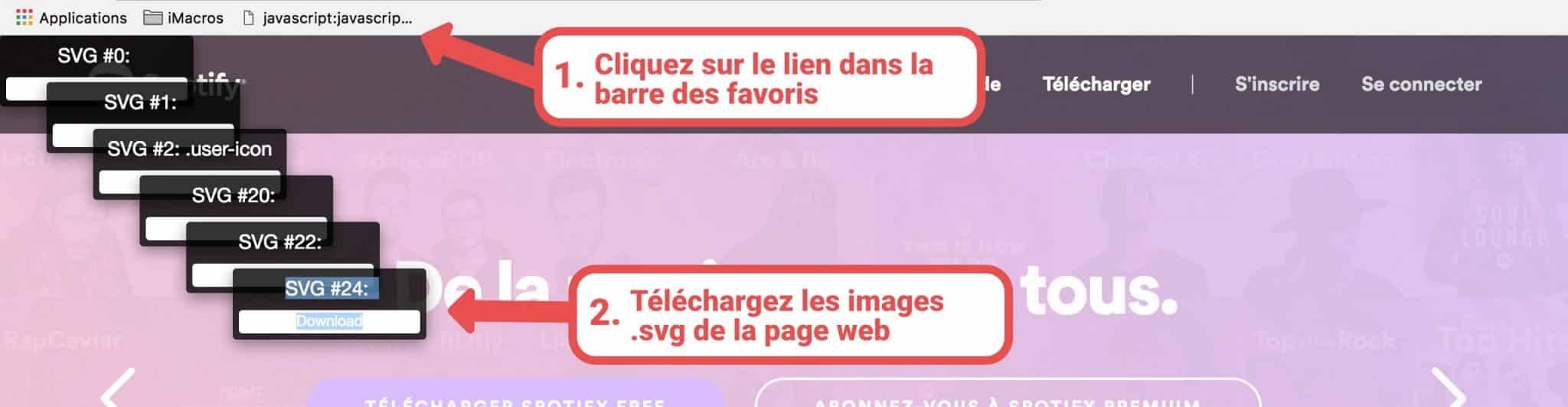
- Cliquez sur le bouton «SVG Crowdbar» en favori que vous venez d’ajouter

- Et hop, il télécharge toutes les images .svg se trouvant sur la page ! ?
Bon, par contre le hic c’est qu’il regroupe toutes les images svg de la page en un seul fichier. Il vous faudra donc avoir un logiciel de graphisme qui vous permettra de supprimer les formes svg non voulues.
Il y a cependant un autre moyen si le premier ne vous convient pas. Celui-ci ne marche pas à tous les coups et reste plus compliqué mais… Voici comment faire :
Récupérer une image svg quand je n’ai aucun logiciel de graphisme
- Faites un clic droit sur l’image concernée.
- Sélectionnez «Inspecter l’élément» ou «Inspecter» si vous êtes sur Chrome.
- Il va maintenant falloir récupérer l’URI du logo svg. Et là, il y a trois cas possibles :
-
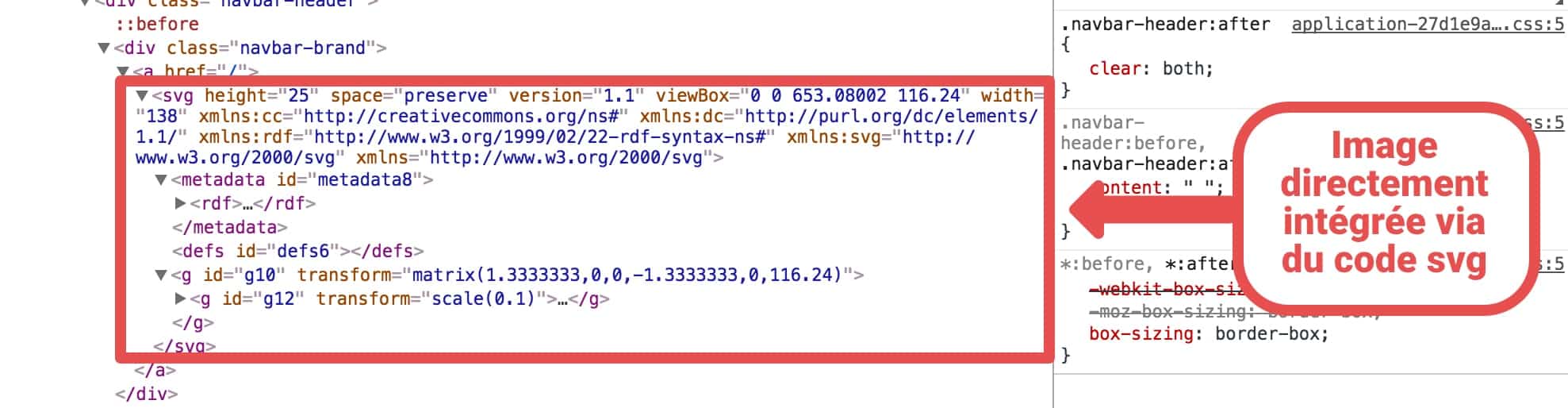
- Vous voyez du code <svg></svg>. Dans ce cas, il sera malheureusement impossible de le récupérer (du moins, je n’ai pour ma part, pas encore trouvé le moyen).
-
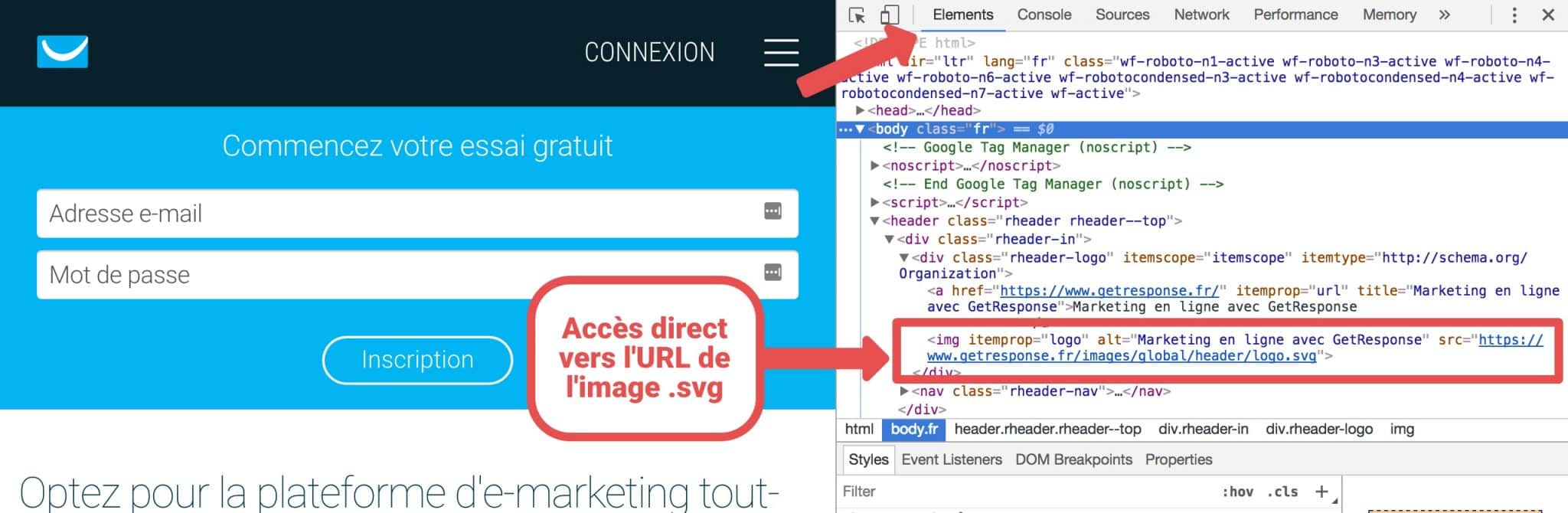
- Il y a un tag src= « »/> mettant directement vers l’image svg.
-
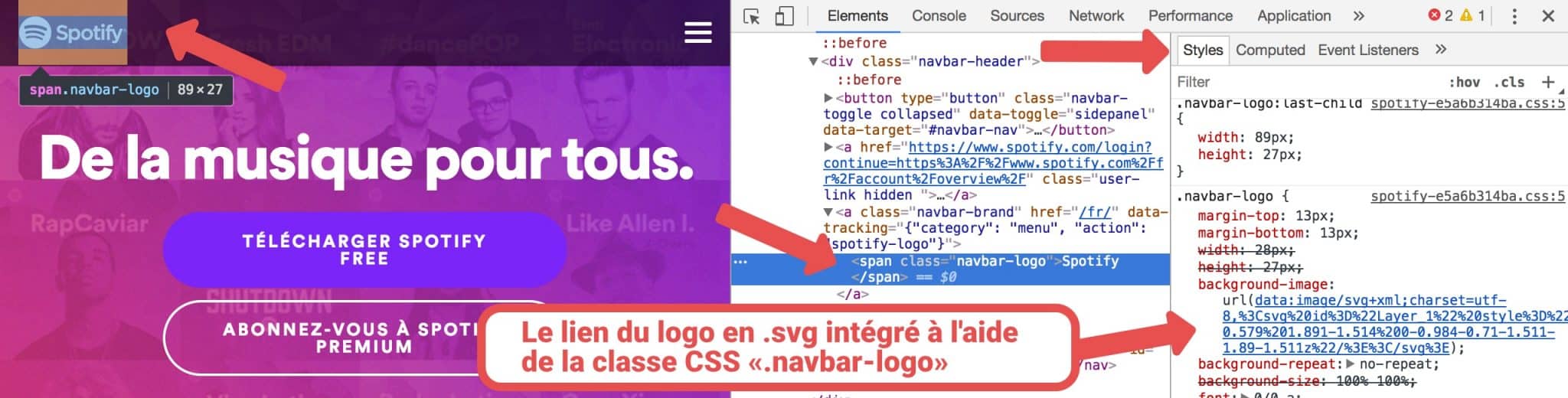
- Autrement, le bloc HTML est relié au document svg via les éléments CSS :
-
- Récupérez le lien vers l’image .svg en retournant sur «Inspecter» puis «Application» dans le document «image». (Si le lien est une URI «data:[…]» et non une URL, il sera impossible de la récupérer. Sinon, voyez la suite !)
- Cliquez donc sur l’URL menant vers l’image svg
- Rendez-vous sur Online-Converter puis intégrez le lien de l’image afin de la convertir en .png, .jpeg ou .svg (selon vos envies)
- Voilà, vous avez une belle image au format de votre choix !
Alors certes, c’est largement plus ardu que de télécharger une image png. Mais c’est quand même bien plus rapide que d’aller sur un logiciel de graphisme pour retaper toute une image. Et… Cela ne nécessite aucune compétence en design ! ?
P.S: Si vous n’avez aucun logiciel pour faire des montages ou du design, je vous conseille fortement Affinity Designer. Pour 55€ (sans abonnement), il est simple et ouvre vraiment de nombreuses portes… Ne serait-ce que pour ces petits besoins du quotidien. Et regardez moi le swag de cette vidéo… ! (lien)







Salut !
Pour récup un élément vectoriel écrit directement en HTML, j’ouvre l’inspecteur d’élément, je copie la balise SVG avec son contenu (« copier l’extérieur de l’élément » sous Firefox), je vais sur http://www.evopdf.com/demo/HTML_to_Image/HTML_to_SVG.aspx je choisis « Convert HTML string », je colle le code dans le formulaire et je valide. Ça me donne un fichier .svg lisible.
Sinon, pour les odieux privilégiés qui utilisent LINUX :
shift+ impr écran
Sélectionner à la souris la portion d’écran souhaitée.
Et, sous vous yeux émerveillés, dans le dossier Home/Pictures se trouve, en format png l’image.
(Je ne sais pas pas récupérer le fichier .svg pour, par exemple, le retravailler)
@Jean-pierre : Inkscape permet de lire et d’éditer le format vectoriel, et c’est un logiciel multiplateformes. 😉